|
N.Atikah  Hai korang di sana ,selamat datang ke blog comot saya ini ,ini blog official saya.Tak nak copy apa-apa dari blog saya ya.Blog ini edit oleh saya 100% HAHA.tak percaya? =.= Navigations Tagboard I ♥ You Tweet me  Best viewed in Google Chrome  |
Tutorial : Online Users
Saturday, September 3, 2011 // 3:42 AM // 6 cherry
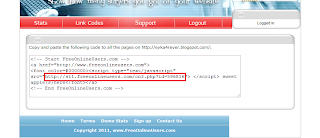
![Follow [ k a w a i i s e c r e t s . me ] for more kawaii photos ♥](http://25.media.tumblr.com/tumblr_llbh3lhcS91qe03bto1_400.png) haii all ! waa ! ramai gile tanye eyka pasal tutorial hari ni ,nak buat tu lah ,ini lahh . huhu :) okey-2 .ade orang request dari adek Ayin dia tanya macam mana nak buat bende bawah ni : ohh ,yang nii .senang jee ,hihii -.- nak tahu cara nye ,ikot sebijik2 step bawak ni ea ? jap2 ,sebelum tu ,maksod online users yang gmbar atas tu , maksodnyer berapa orang tengah tengok blog kite ,kitee boleh tahu la kan berapa orang :) paham ? Step 1 : Pergi Sign Up FREE ONLINE USERS Step 2 : Step 3 : hee ,soryy ,ni contoh jer ,ini email dulu ;) email eyka sekarang laen ,, perasan kan atas tuh tulis atikahishak@yahoo.com ? XD Step 4 : korang pergi sign in yahoomail ,tapi ,nanti dea ade 1 inbox ,korang bukak inbox tu, then ,dia akan keluar cam ni : korang klik yang eyka kotakkan merah tu k ? eyka guna gmail , so ,eyka sign in gmail eyka .hehe , Step 5 : then ,lepas korang klik link yang eyka kotakkan merah tuh , dea akan keluar 1 bende ,tapii ,sorry eyka xdpt nak tunjuk , k k ,dea akan keluar ayat nii " Your account is now activated . You can now login and create your html codes for your counters on your homepages You can login by using in the box in the top right corner on this page." means benda atas ni,korang dah boleh buat online users cam eyka tuh :) Step 6 : Step 7 : CARA-CARA MEMBUATNYA: 1.Dashboard > Design > Add A Gadget 2.Copy code2 ini ,then paste di ruangan gadget tu :) <a href="URL BLOG KORANG" style="position:fixed; top:3px; left:6px;"><span style="border:3px solid #d9d9d9 padding: 8px; background-color:#d9d9d9;"><script src="URL ONLINE USERS KORANG" type="text/javascript"></script><b><span class="Apple-style-span" style="color:#FFFFFD;">sweet apple(s)here </span></b> </span></a> note-2 : warna merah : tukarkan warna korang nak,pilih warna kat sini warna ungu : letak url blog korang warna biru : tukarkan warna tulisan di sini jugak warna kuning : tukarkan ayat korang sendiri yer .contoh ; silent readers warna hijau : tukarkan url online users korang yer.contoh,gambar bawah: *copy code yang eyka kotakkan merah tu* 3.SAVE ,DONE !HAHA .boleh paham ke tak ni ?takpaham ? tanye kat komen cepat , jangan duduk diam jer -.- , Labels: Tutorial |